Raster
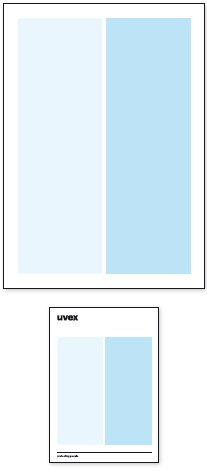
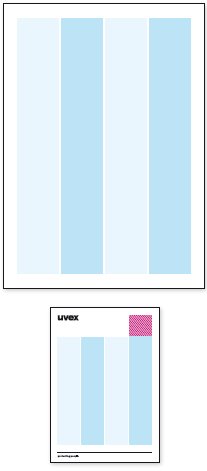
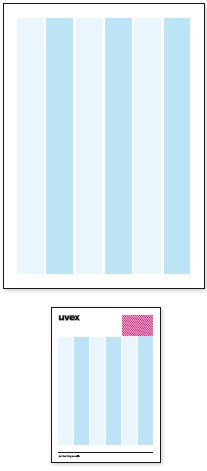
Layouts sind immer in ein Spaltenraster aufzuteilen, mind. 2 spaltig, max. 6 spaltig. Die Spalten befinden sich innerhalb des Satzspiegels. Der Satzspiegel hat ein Vielfaches der Logohöhe Y als Randabstand.
Das Raster wird der Informationsstruktur und Komplexität angepasst.
Der Spaltenzwischenraum leitet sich aus der Breite der Spalten ab und muss ein harmonisches Gesamtbild ergeben. (Beispiel für A4: 4mm)
Die Regeln zum Abstand von Logo und Gestaltungselementen kommen bei Einsatz des Logos zur Anwendung und beschneiden das Raster dementsprechend.



Anwendung und Beispiele
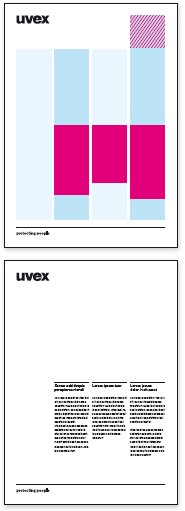
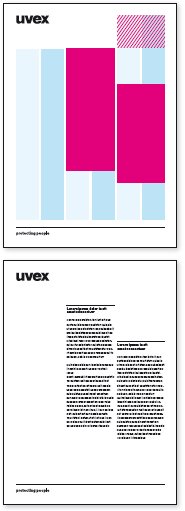
Innerhalb der Spalten kommt ein lebendiges und flexibles Layout zur Anwendung.
Textblöcke werden innerhalb der Spalten gesetzt, in Abhängigkeit zu weiteren Inhalten wie Bildern.
Das Ziel ist es ein ausgewogenes Verhältnis zwischen Weißraum und Textblöcken und weiteren Inhalten zu schaffen.
Markante Headlines dürfen innerhalb der Rasters frei gesetzt werden. Diese sollen jedoch immer einen harmonischen Bezug zu Logo und Bild haben und müssen den Standardabstand zum Logo einhalten.