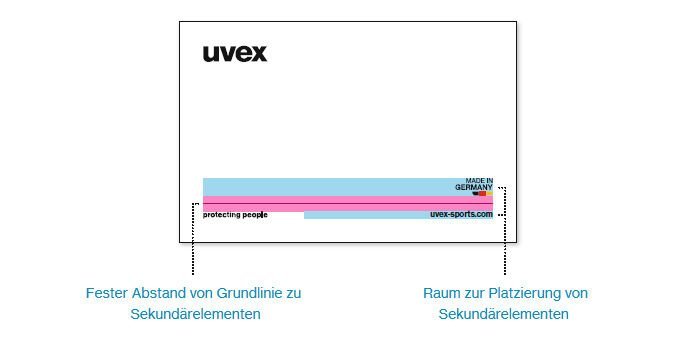
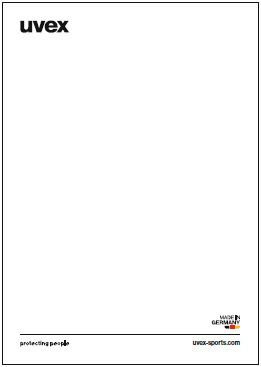
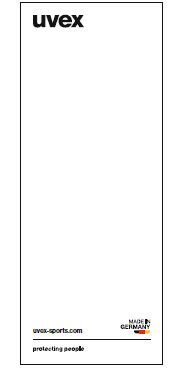
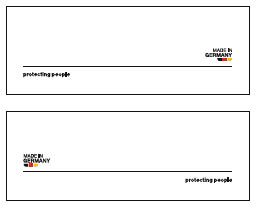
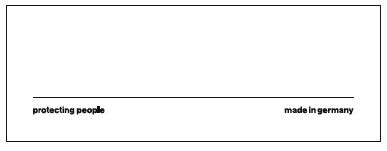
So lange das Format genug Platz bietet, docken diese an der Grundlinie an.
Im Standardfall sind Ihnen dabei feste Plätze zugewiesen. Es darf immer nur ein Sekundärelement unterhalb und oberhalb der Grundlinie platziert werden.
Informationen die unter der Linie stehen, müssen einen Mindestabstand zum Claim einhalten.
(die Breite des "protecting" vom claim, siehe Logo und Claim - Abstände) Falls dieser Abstand z.B. auf Grund einer kleinen Formatbreite nicht mehr eingehalten werden kann, müssen die Informationen an einen anderen Platz im Layout wandern. Das Sekundärelement unter der Linie darf nur einzeilig sein.
Der Abstand von Informationen die an der Linie aufgehängt sind, haben immer den Abstand von 0,5 Y zur Grundlinie. Dieser Abstand ist unveränderlich.
Andere Layoutelemente wie Fließtext müssen mehr Abstand von der Grundline halten.

Umgang mit URL
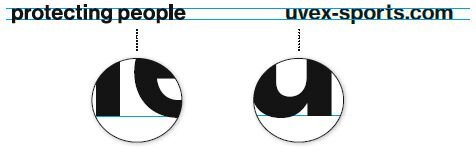
Die URL wird im Standardfall im Bold-Schnitt gesetzt. Die Schriftgröße der URL bestimmt sich in Abhängigkeit des Claims. Die Kleinbuchstaben in URL und in Claim müssen exakt gleich groß sein.
Für die Standardgrößen des Claims sind die zugehörigen Schriftgrößen in der Tabelle weiter unten aufgeführt.

Weitere URLs und QR-Code
Neben der URL an der Grundlinie kann eine weitere URL prominent im Layout kommuniziert werden, falls ein klarer Zusammenhang zum Inhalt des Kommunikationsmittels besteht (z.B. Verlinkung auf Microsite, Web-Special etc.). In diesem Fall kann die Größe passend zum Layout definiert werden. QR-Code und zugehörige URL werden passend im Layout platziert.

Sekundärelemente: No Gos