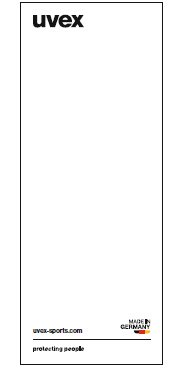
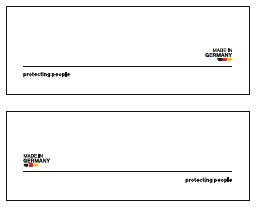
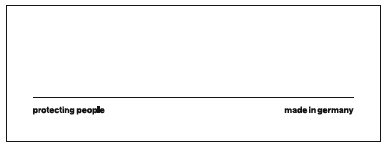
Provided there is sufficient space in the format, these should connect to the basic line. In normal cases, the positioning is specified. Only one secondary element each can be placed below or above the basic line.
Information which is placed below the line must have a minimum distance from the claim. (it must be the width of the "protecting" of the claim, see Logo and claim: distances) If it is not possible to insert this spacing, for example due to a narrower format width, then the information must be placed elsewhere in the layout. The secondary element below the basic line is onla allowed to be single-lined.
The distance between information and the line must always be 0.5 Y to the basic line and can never be altered.
Other layout elements such as body text must be placed at a greater distance from the basic line.

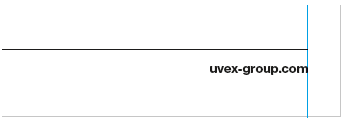
Using the URL
In normal cases, the URL is in a bold typeface. The size of the URL is dependent on the size of the claim. The lower case letters in the URL and claim must be exactly the same size. For standard claim sizes, the corresponding font sizes are detailed in the table below.

Additional URLs and QR codes
In addition to the URL on the baseline, one additional URL can be positioned prominently in the layout, provided that there is a clear connection to the content (e.g. link to microsite, online special feature, etc.). In this case, the size can be adjusted in line with the layout. QR code and corresponding URL are positioned to appropriately in the layout.

Secondary elements: no gos